オリジナルテーマテンプレートファイル基準
オリジナルテーマテンプレートファイル基準 ワードプレスがテンプレートとしての基準を設定しているようなのでそれに準拠していきます。header.phpに対してだけ行います。 こちらでも何度か引用している公式ページがありますが公式ページにもある通り情報が古いことがありますので適宜精査して書き換えております。 Bootstrap5のサンプルはhtml要素のlang属性がenでしたがワードプレス側で適宜書き換えましょうということでPHPで出力します。これは管理画面の一般設定の中のサイトの言語で設定した値が適用されます。 文字コードの設定のmeta要素のcharset属性にはUTF-8を設定しますがワードプレス関数を使って設定します。ほぼほぼ固定値なので個人的には通常のhtmlの要素としてcharset='UTF-8'とheader.phpの中に直接記述する方がよい気はします。 ページの説明のmeta要素のname="description"もワードプレス関数を使って設定します。これも管理画面の一般設定のキャッチフレーズの値が利用されます。 SEO(Search Engine Optimization 検索エンジン最適化)と言えばGoolge検索でどのようなキーワードで上位に来るかまた、その後いかにクリックしてもらうかですよね。キーワード選択やサイトの構成、被リンク、HTML要素の使い方など様々なテクニックが言われています。今回のmeta要素のname="description"は検索結果が表示されたときに「ページの説明文として利用されることがある」というものです。必ず利用されるかどうかは私は明言できません。この記述自体はSEOには効果がないとされていますが、検索結果の説明文として利用されるならページごとに違うものにしておきたいですね。どのページも同じものだとページによってはキャッチフレーズで設定した物とは違う内容かもしれません。 meta要素のname="description"が設定されていなければGoolgeは自動で説明文を作ってくれるようですし、仮にあったとしても必ずそれが利用されるかはわかりません。ですからこの要素自体記述の必要性があるかどうかは個々に判断してください。下手に記述するよりGoolgeに任せた方がよいと思われる方はこの要素は削除してください。独自にいくつかのサイトを見て回った限りではmeta要素のname="description"を記述していないサイトも多いようでした。 それでもmeta要素のname="description"を設定しておこうという方には以下をお勧めします。 他で見かけることはないと思いますが個人的に有用だと感じておりますのでお勧めしておきます。内容の説明としてはPHPでechoしています。echoは画面に出力するので今回はhtmlの中に文字として()の中を書き出してくださいということですね。 まず、get_the_excerpt()ですがこれはワードプレスで設定できる抜粋の内容です。 投稿画面の右に抜粋があります。ここに入力した内容を取得するものです。もしここになければ右上の3点(オプション)をクリックして設定のパネルから表示するようにしてください。 おそらく検索エンジンからクリックしてもらうためには投稿ごとに抜粋を記入してget_the_excerpt関数でdescriptionに表示させるのがよいと思いますがちょいと面倒です。抜粋に入力がない場合は投稿の頭から勝手に抜粋してくれるということなので空白のままでもよいと思います。 get_the_excerpt関数の外側のesc_htmlですがこれは内側となる()の中身からHTMLとして機能するものを単なる文字に変更しましょうというものです。エスケープするといわれています。抜粋として利用しようとしている部分にhtmlの要素があれば困ります。よく言われているのが<script>要素があった場合思わぬJavaScriptが実行されてしまいサイトの脆弱性につながるというものです。 自分が書いた投稿にそんなものは無い!と断言できると思いますが、コメントやBBSのような他者の書き込みが冒頭部分にあった場合などは少し心配です。 get_the_excerpt関数ですがよく似たものにthe_excerpt関数があります。ワードプレス関数は頭にget_が付くよく似た関数があることがよくあります。頭にget_がついている関数を使ってその結果を画面に出力したい場合はPHPのechoで出力しなくてはいけません。get_がないほうの関数は自動で出力してくれますのでechoはいりません。はじめはわかりにくいかもしれませんがワードプレス関数の特徴ですね。 get_が無いほうはあらかじめワードプレス内でエスケープ処理がされており安全に利用することが可能です。ところがget_がある方はエスケープ処理されていませんので自前でエスケープ処理しなくてはいけません。なので今回はワードプレスのesc_htmlを利用しました。 ならば初めからget_the_excerpt関数を使わずにget_の付かないthe_excerptを使えばよいようなものですがワードプレス内でエスケース処理をする際にp要素として(前後に<p>と</p>がついて)出力するようになっていますのでHTMLのhead内のmeta要素の中でp要素が出力されてしまいます。
前回の内容は
header.phpの変更
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="description" content="<?php bloginfo( 'description' ); ?>">
<?php wp_head(); ?>
</head>
文字コード
description
<meta name="description" content="<?php echo(esc_html(get_the_excerpt())); ?>">
元のHTMLから不要と思われるものを削除
2022年04月09日
前回の内容は
- フロントページをindex.phpをコピーしてfront-page.phpにする。
- index.phpの内容を消してヘッダーとフッターを読み込む関数2行だけを残して保存する
header.phpの変更
ワードプレスがテンプレートとしての基準を設定しているようなのでそれに準拠していきます。header.phpに対してだけ行います。
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>" />
<meta name="description" content="<?php bloginfo( 'description' ); ?>">
<?php wp_head(); ?>
</head>こちらでも何度か引用している公式ページがありますが公式ページにもある通り情報が古いことがありますので適宜精査して書き換えております。
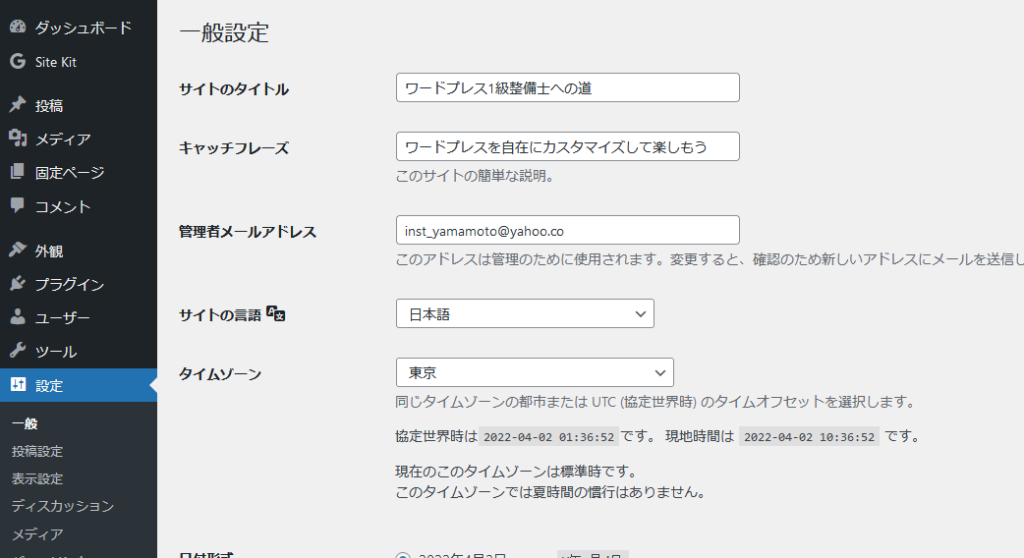
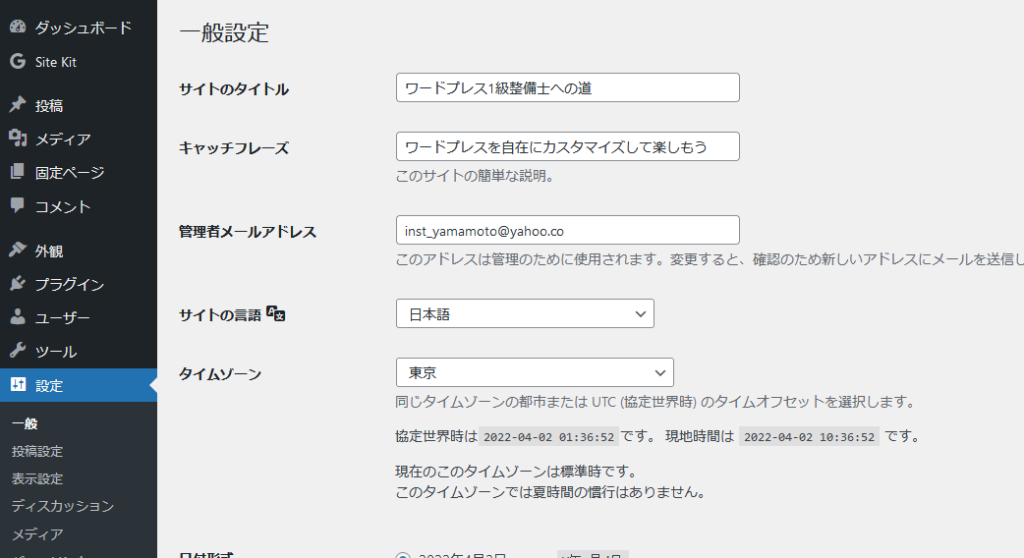
Bootstrap5のサンプルはhtml要素のlang属性がenでしたがワードプレス側で適宜書き換えましょうということでPHPで出力します。これは管理画面の一般設定の中のサイトの言語で設定した値が適用されます。

文字コード
文字コードの設定のmeta要素のcharset属性にはUTF-8を設定しますがワードプレス関数を使って設定します。ほぼほぼ固定値なので個人的には通常のhtmlの要素としてcharset=’UTF-8’とheader.phpの中に直接記述する方がよい気はします。
description
ページの説明のmeta要素のname=”description”もワードプレス関数を使って設定します。これも管理画面の一般設定のキャッチフレーズの値が利用されます。
SEO(Search Engine Optimization 検索エンジン最適化)と言えばGoolge検索でどのようなキーワードで上位に来るかまた、その後いかにクリックしてもらうかですよね。キーワード選択やサイトの構成、被リンク、HTML要素の使い方など様々なテクニックが言われています。今回のmeta要素のname=”description”は検索結果が表示されたときに「ページの説明文として利用されることがある」というものです。必ず利用されるかどうかは私は明言できません。この記述自体はSEOには効果がないとされていますが、検索結果の説明文として利用されるならページごとに違うものにしておきたいですね。どのページも同じものだとページによってはキャッチフレーズで設定した物とは違う内容かもしれません。
meta要素のname=”description”が設定されていなければGoolgeは自動で説明文を作ってくれるようですし、仮にあったとしても必ずそれが利用されるかはわかりません。ですからこの要素自体記述の必要性があるかどうかは個々に判断してください。下手に記述するよりGoolgeに任せた方がよいと思われる方はこの要素は削除してください。独自にいくつかのサイトを見て回った限りではmeta要素のname=”description”を記述していないサイトも多いようでした。
それでもmeta要素のname=”description”を設定しておこうという方には以下をお勧めします。
<meta name="description" content="<?php echo(esc_html(get_the_excerpt())); ?>">他で見かけることはないと思いますが個人的に有用だと感じておりますのでお勧めしておきます。内容の説明としてはPHPでechoしています。echoは画面に出力するので今回はhtmlの中に文字として()の中を書き出してくださいということですね。
まず、get_the_excerpt()ですがこれはワードプレスで設定できる抜粋の内容です。

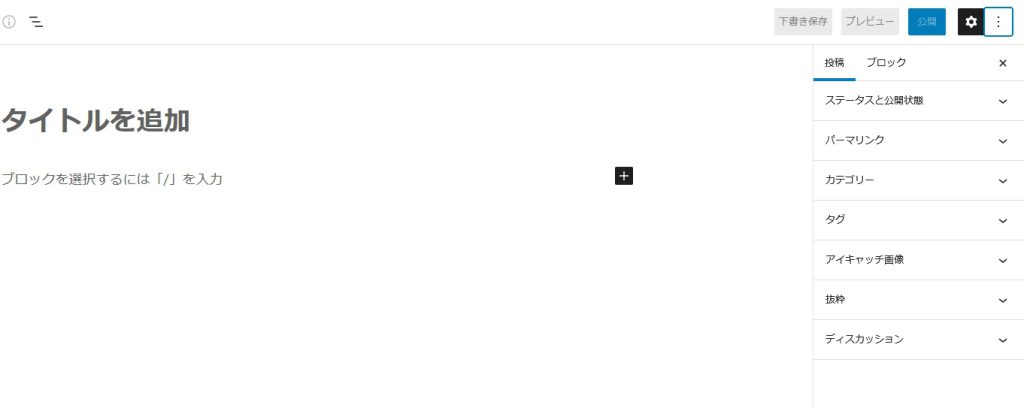
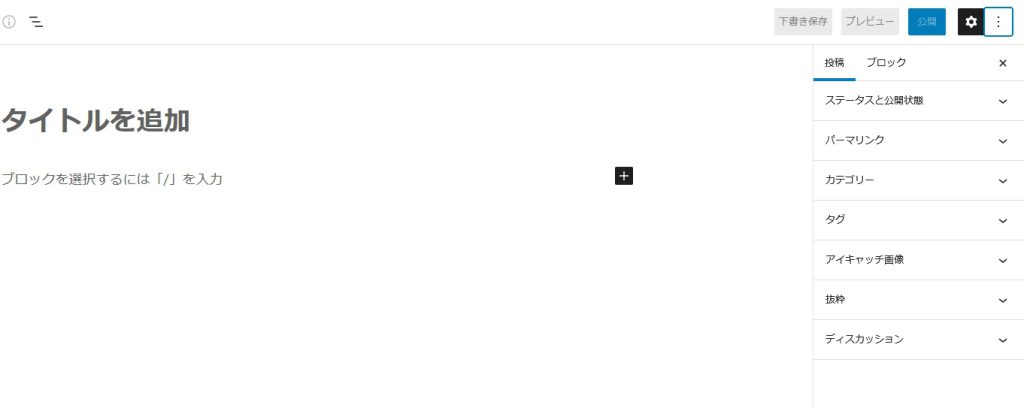
投稿画面の右に抜粋があります。ここに入力した内容を取得するものです。もしここになければ右上の3点(オプション)をクリックして設定のパネルから表示するようにしてください。
おそらく検索エンジンからクリックしてもらうためには投稿ごとに抜粋を記入してget_the_excerpt関数でdescriptionに表示させるのがよいと思いますがちょいと面倒です。抜粋に入力がない場合は投稿の頭から勝手に抜粋してくれるということなので空白のままでもよいと思います。
get_the_excerpt関数の外側のesc_htmlですがこれは内側となる()の中身からHTMLとして機能するものを単なる文字に変更しましょうというものです。エスケープするといわれています。抜粋として利用しようとしている部分にhtmlの要素があれば困ります。よく言われているのが<script>要素があった場合思わぬJavaScriptが実行されてしまいサイトの脆弱性につながるというものです。
自分が書いた投稿にそんなものは無い!と断言できると思いますが、コメントやBBSのような他者の書き込みが冒頭部分にあった場合などは少し心配です。
get_the_excerpt関数ですがよく似たものにthe_excerpt関数があります。ワードプレス関数は頭にget_が付くよく似た関数があることがよくあります。頭にget_がついている関数を使ってその結果を画面に出力したい場合はPHPのechoで出力しなくてはいけません。get_がないほうの関数は自動で出力してくれますのでechoはいりません。はじめはわかりにくいかもしれませんがワードプレス関数の特徴ですね。
get_が無いほうはあらかじめワードプレス内でエスケープ処理がされており安全に利用することが可能です。ところがget_がある方はエスケープ処理されていませんので自前でエスケープ処理しなくてはいけません。なので今回はワードプレスのesc_htmlを利用しました。
ならば初めからget_the_excerpt関数を使わずにget_の付かないthe_excerptを使えばよいようなものですがワードプレス内でエスケース処理をする際にp要素として(前後に<p>と</p>がついて)出力するようになっていますのでHTMLのhead内のmeta要素の中でp要素が出力されてしまいます。