オリジナルテーマの作成
 オリジナルテーマの作成
オリジナルテーマの作成
まだ何もできないけどとりあえず作ってみる
2022年03月18日
基本Windowsでのお話ですのでそれ以外の方は何とか読み替えてください。
以下の実践はワードプレス5.9.xでのみ確認しております。
形を簡単に作る
自作テーマを作成していきます。
入り口はとっても簡単です。
フォルダの中に2つファイルを作って所定の場所に保存するだけです。
まずはテーマの名前を考えます。ほかのテーマと被らない名前がよいと思います。
利用するサイト名だったり、内容が分かる名前だったりいくつかの方法があると思います。
テーマの名前が決まったらテーマ名のフォルダを作成します。半角英文字でお願いしますね。テーマ名に数字を入れるとテーマ管理画面の利用可能なテーマ一覧に表示されないので避けましょう。
そのフォルダの中に2つファイルを作ります。
index.phpとstyle.cssです。ファイル名と拡張子は決まっていますので間違わないようにしてください。
テキストエディタはありますか?
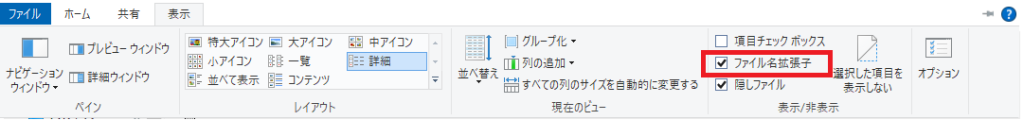
ワードプレス整備士1級を目指す皆さんなら間違いないと思いますが、Windowsは拡張子を表示の設定にしておかないとうまくいかないです。フォルダの中で右クリックして新規作成のテキストドキュメントとしたときに「新しいテキスト ドキュメント.txt」と後ろに.txtが表示されていればOKです。エクスポートの表示からファイル名拡張子にチェックを入れておきましょう。

「新しいテキスト ドキュメント.txt」を消してindex.phpとstyle.cssの2つのファイルを作成してください。
2つのファイルが作成出来たらそれぞれに必要な事項を書き込みます。作成したファイルをテキストエディタで開いてください。Windowsの方はメモ帳で開いていただいても最近では問題ないようですができればフリーで優秀なものがたくさんありますのでテキストエディタで検索して入手してください。
サクラエディタは私も利用しておりまして優秀で無料で利用可能です。行番号が出るのとGrepが使えるのがうれしいです。(多くのエディタもそうだと思いますが)
文字コードをUTF-8で保存できればOKです。BOMはなしで。あとはundo(元に戻る)がたくさんできるもの(設定にもよる)が頼もしいです。メモ帳では3つほどしか戻れなかったと思います。修正して不具合が発生した場合元に戻るが延々とできると心強いですよ。
2つのファイルを作る
index.phpは空白にしておいてください。
style.cssには以下を参考に記入してください。
/*
Theme Name:ansolution.tech
Description: ansolution.tech開発用の元ファイル
Version: 1.0
Author: inst_yamamoto@yahoo.co.jp
Author URI:
*/ご存じこれはCSSファイルのコメントですね。/*から*/まではブラウザはCSSとしては認識しないということですがワードプレスはこのコメント内の特定の文字列に反応するようです。
Theme Name:の後に続く文字列でテーマを判断しているようです。なのでここに自作テーマの真苗を入れてください。それ以外はそれなりに入力したりしなかったりしてください。
詳しくはテーマスタイルシートを参照してみてください。
実際のスタイルシートは別の場所に書くのがお作法のようですのでstyle.cssはこれは本当に出来上がりです。
アップロード
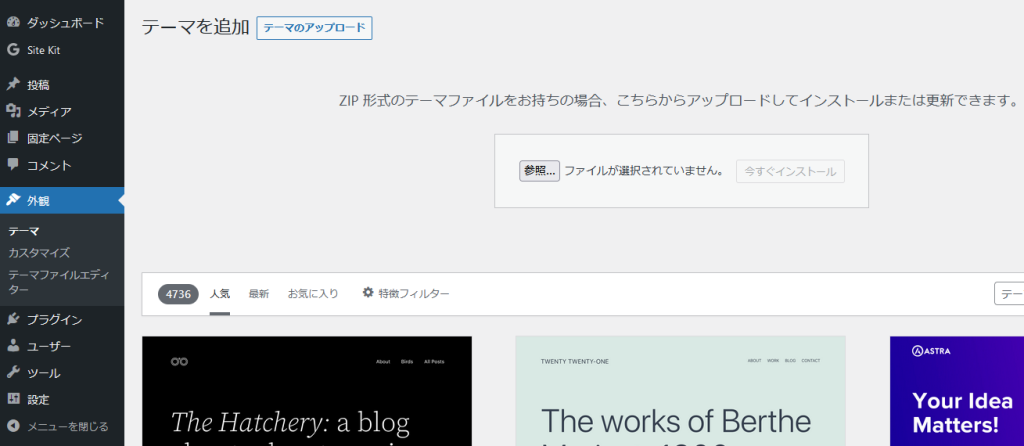
では次にフォルダを所定の位置に持っていきます。wp-content/themes/の中にフォルダを持ってきます。ローカルで開発している方はコピペでOKです。FTPが使える方はフォルダをアップロードしてください。それ以外はワードプレスの管理画面の外観のテーマからアップロードします。

この際にはフォルダごとzip形式で圧縮しておいてください。圧縮解凍ソフトもフリーで優秀なものがありますのでゲットしておいてください。
7-Zipがおすすめです。無料で利用可能です。
あとは、有効化しておけばOK、終了です。ただindex.phpが空白なので何も表示されません。また、管理画面でテーマを選択する際にテーマの画像が表示されていません。この段階では曲がりなりにもオリジナルでワードプレスのテーマの基本が作成できたと喜んでください。
index.phpにはオリジナルデザインの基になるHTMLを張り付けていただくとよいかと思います。もちろんオリジナルデザインに必要な画像やCSSファイルがアップロードされていませんので文字だけが表示されていると思います。CDN(コンテンツデリバリーネットワーク)を利用してCSS等を読み込んでいればある程度デザインは再現されていると思います。
CSSのリンク方法や画像のsrcについては次回で。では、ワードプレス1級整備士めざして精進しましょう。