オリジナルテーマを作成トップページだけ別にする
 オリジナルテーマを作成トップページだけ別にする
オリジナルテーマを作成トップページだけ別にする
ワードプレスのフロントページはサイトにアクセスしたときに表示されるページの事でそのページだけ別にします。
2022年03月28日
前回の内容は
- index.phpをheader.phpとindex.phpとfooter.phpの3つに分割
- index.phpにheader.phpとfooter.phpを読み込むためにget_header関数とget_footer関数を記述
- ワードプレスが自動で必要なものと読み込むためheader.phpにはwp_head関数を、footer.phpにはwp_footer関数を記述
- 多くのテーマと同じようにCSSファイルをフォルダを作成しassetsフォルダの中のCSSフォルダに移動した。
- CDNではないCSSを読み込むためfunctions.phpを作成しその中にwp_enqueue_scriptsというフックに対して無名関数を定義しwp_enqueue_style関数を設定した。
今回は簡単にトップページだけを分けます。
もともとオリジナルデザインの代わりにBootstrap5のサンプルのHTMLをindex.phpに貼り付けてデザインだけ100%ワードプレスで実現しました。ページが増えたときに対処するためindex.phpを3つに分割しました。それでもワードプレスはindex.phpを読み込んでいます。header.phpとfooter.phpはindex.phpから呼ばれています。通常のワードプレスを利用しないホームページではトップページとそれ以外のページは少しデザインが違うことがよくあります。今回のBootstrap5のサンプルは画像が自動で入れ替わるカルーセル付きです。このカルーセルはトップページにはふさわしいですがそれ以外のページでは不要ですね。
今までトップページという名称を続けていましたがワードプレスではフロントページと呼びます。ワードプレスのフロントページはサイトにアクセスしたときに表示されるページの事で通常ワードプレスをインストールしたフォルダにアクセスした場合に表示されるものです。ワードプレス1級整備士への道はansolution.tech直下にワードプレスをインストールしたのでansolution.techにアクセスがあったときに表示されるページがフロントページです。いわゆるトップページと同じですね。
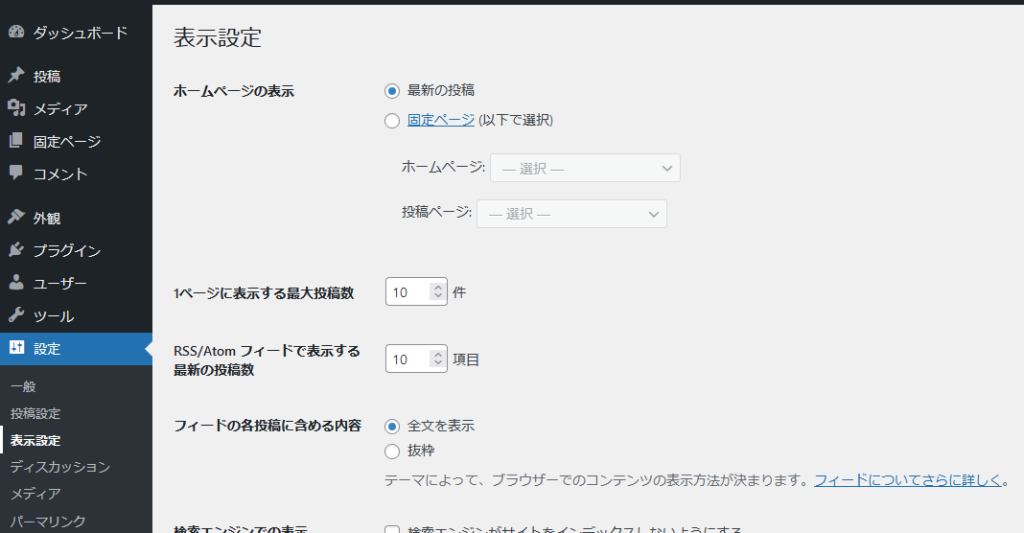
このフロントページですがワードプレスの設定の表示設定で最新の投稿と固定ページを選択することができます。ブログのように使用するなら最新の投稿としておけば最新の投稿がいつでもフロントページに表示されます。(今はまだその設定をしていません。)

一方固定ページを指定すればすでに固定ページから入力した投稿の中からフロントページを選択できます。会社のサイトなどはフロントページには固定ページを配置してトピックスなどとして最新投稿の見出しのみを表示させたりします。
フロントページに対応するテンプレート
画像が入れ替わるカルーセル付きのページはフロントページだけでよいのでフロントページは別のテンプレートを用意します。index.phpはテーマには必須のテンプレートですが、優先順位が低いです。優先順位は低いですが優先されるテンプレートがない場合最後の受け皿として機能しますので重要度は高いです。
フロントページとして優先度が最も高いテンプレートはfront-page.phpという名前のファイルになります。細かい注意点はありますが、フロントページをブログのように使用する最新の投稿を選択していても、会社のホームページのように固定の内容にするために固定ページを選択してすでに作成済みの固定ページを選択してもfront-page.phpが選択されます。front_page.php以外にhome.phpという名前のテンプレートファイルがあります。
ブログ投稿インデックス
ワードプレスはもともとブログとしてスタートしたらしくブログの機能が充実しています。最新記事がいつもフロントページ(アドレスの最上位階層)として表示しようとします。ブログの最新記事を表示するページが(ブログ投稿インデックス)どうしても欲しいのです。表示設定で最新の投稿が選択されている場合はフロントページがブログの最新記事を表示するページなのですべて丸く収まります。
表示設定で固定ページを選択した場合、最新記事が表示されないページがフロントページになります。先ほども書いたようにワードプレスは最新記事を表示するページがどうしても欲しいので投稿ページはどうしましょう?と選択を強いてきます。この場合はfront-page.phpは無視されます。固定ページのホームページですでにfront-page.phpが利用されている(自分の意図したデザインのフロントページになっている)ので問題ありません。ブログ投稿インデックスを表示するページ(投稿ページ)にはhome.phpが選択されます。
index.phpをコピーしてfront-page.phpに変更
今回カルーセル付きのページはフロントページだけでよいのでindex.phpはfront-page.phpに変更します。しかしindex.phpはワードプレスのテーマとして必須のファイルなのでindex.phpをコピーして一つをfront_page.phpとします。
index.phpとの違いが判らないのでindex.phpは空白でもいいのですが後々使う予定ですのでheader.phpとfooter.phpを読み込む最初と最後のPHPの2行だけ残して残りは削除してください。
front_page.phpが選択されていない!?
フロントページに対してはfront_page.phpは優先度が高く常に選択される気がするのですが表示設定で固定ページを選択したにもかかわらずホームページを選択しないままにした場合(投稿ページは何か選択する必要あり)front_page.phpは選択されません。代わりにhome.phpが選択されます。
このような設定は考えにくいですが、管理者がよくわからずに触ってしまった場合などあり得ない事ではないので知っておいた方がよいでしょう。
- 最新の投稿 front_page.php
- 固定ページでホームページ 何か選択 front-page.php
- 固定ページでホームページ 選択しない home.php
front-page.phpがない場合
- 最新の投稿 home.php
- 固定ページでホームページ 何か選択 page.php
- 固定ページでホームページ 選択しない home.php
という試行結果となっています。ワードプレス5.9.2にて確認。
万能の解決方法はすべてデザインを同じにするか、表示設定の画面を非表示にするか、すべてindex.phpを利用してindex.php内で場合分けして表示を変更するかしか、思いつきません。どれもデメリットが大きいのでお勧めしませんが、管理画面からこの項目を消すのが次善策かと思います。
この時点のオリジナルテーマをダウンロード